确保Web安全的HTTPS
HTTP存在三个比较明显的缺点:
- 通信使用明文(不加密),内容可能会被窃听。
- 不验证通信方的身份,因此有可能遭遇伪装。
- 无法证明报文的完整性,所以可能已遭篡改。 尽管HTTP协议中没有加密机制,但可以通过和SSL或TLS的组合使用加密HTTP的通信内容,组合在一起通常被称为HTTPS。 HTTP协议在通信过程会存在以下隐患:
- 无法确定请求发送至目标的Web服务器是否是按真实意图返回响应的那台服务器,有可能是已伪装的Web服务器。
- 无法确定响应返回到的客户端是否是按真实意图接受响应的那个客户端,有可能是已伪装的客户端。
- 无法确定正在通信的对方是否具备访问权限,因为某些Web服务器上保存着重要的信息,只想发给特定用户通信的权限。
- 无法判断请求是来自何方,出自谁手。
- 即使是无意义的请求也会照单全收,无法阻止海量请求下的Dos攻击(拒绝服务攻击)。
- 请求或响应内容可能会在传输途中遭攻击者拦截并篡改内容。
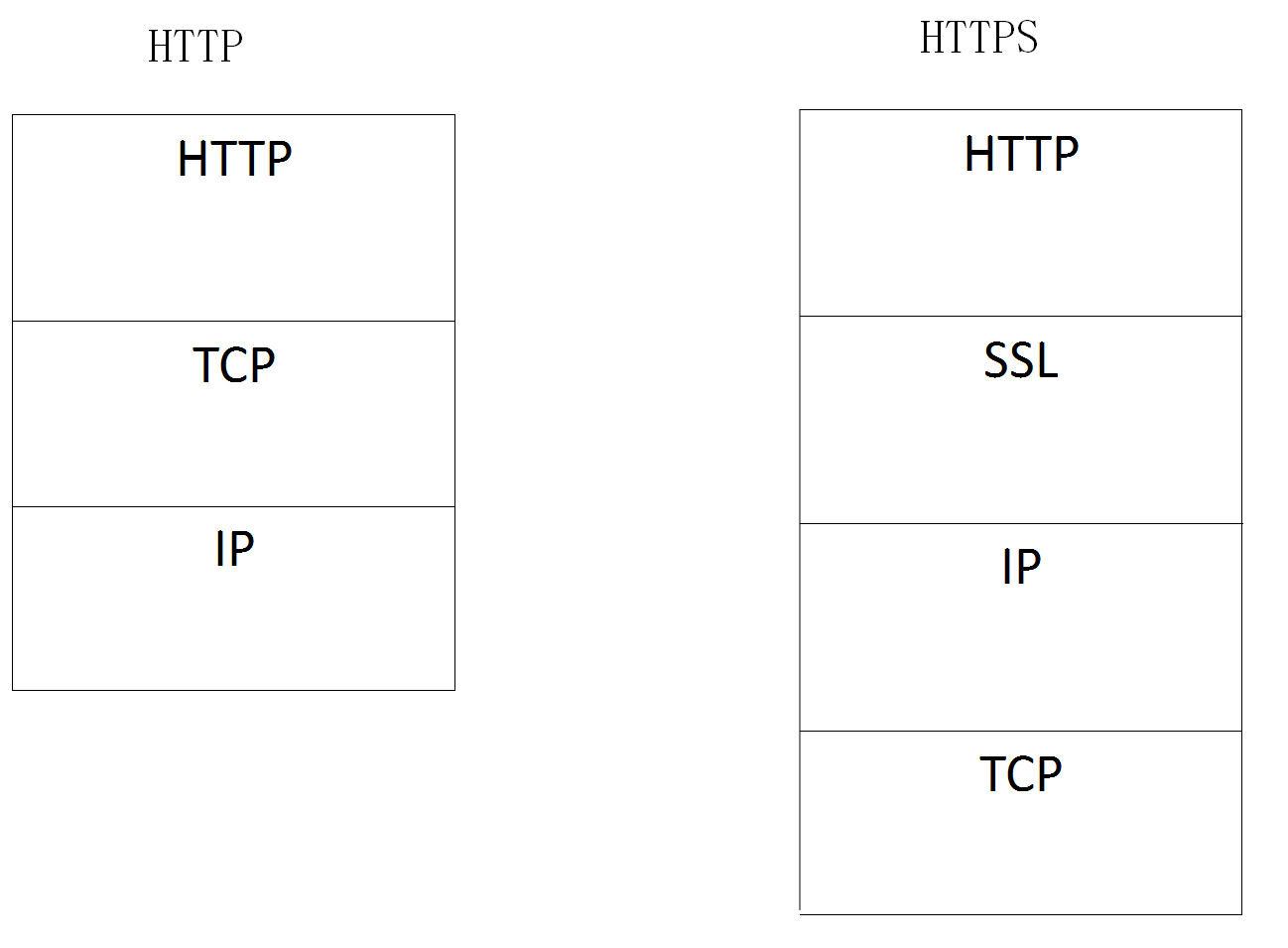
HTTPS即使HTTP加上加密处理和认证以及报文完整性保护(完整性是指信息的准确度),其通信层次区别如图:
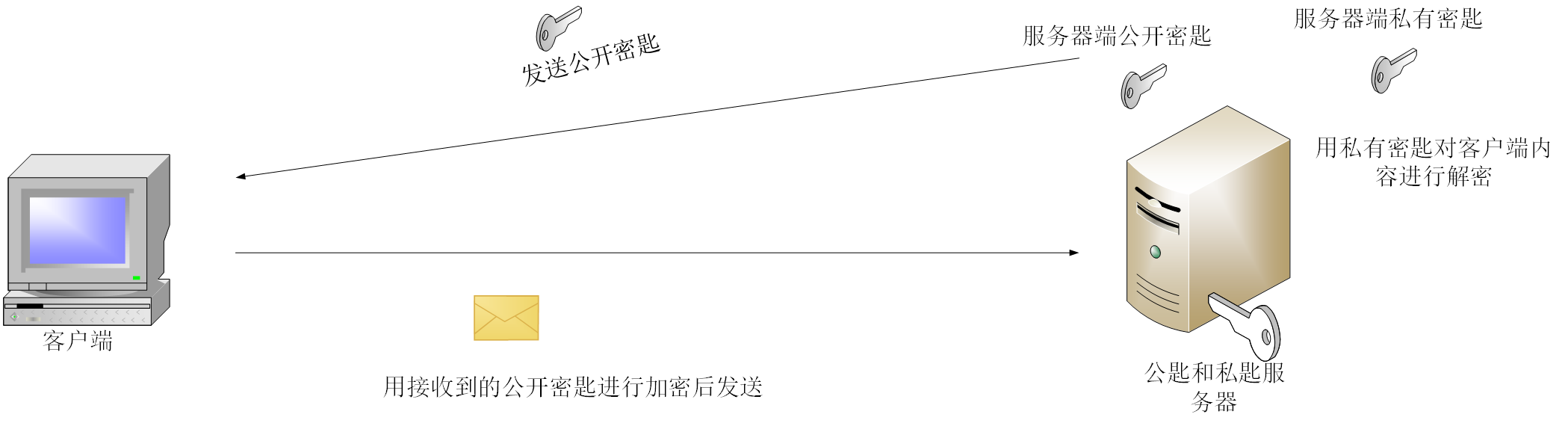
 SSL采用一种叫做公开密匙加密的加密处理方式,其加密是公开的,但密匙是保密的,加密和解密过程中都需要用到密匙。 加密和解密同用一个密钥的方式称为共享密钥加密,也叫做对称密钥加密。 公开密钥加密使用一对非对称的密钥,一把叫做私有密钥,另一把叫做公开密钥,私有密钥不能让其他任何人知道,而公开密钥则可以随意发布,任何都可以获得,使用公开密钥加密方式,发送密文的一方使用对方的公开密钥进行加密处理,对方收到加密的信息后,再使用自己的私有密钥进行解密,这种方式,不需要发送用来解密的私有密钥,也不必担心密钥被攻击者窃听而盗走,其整个过程如图:
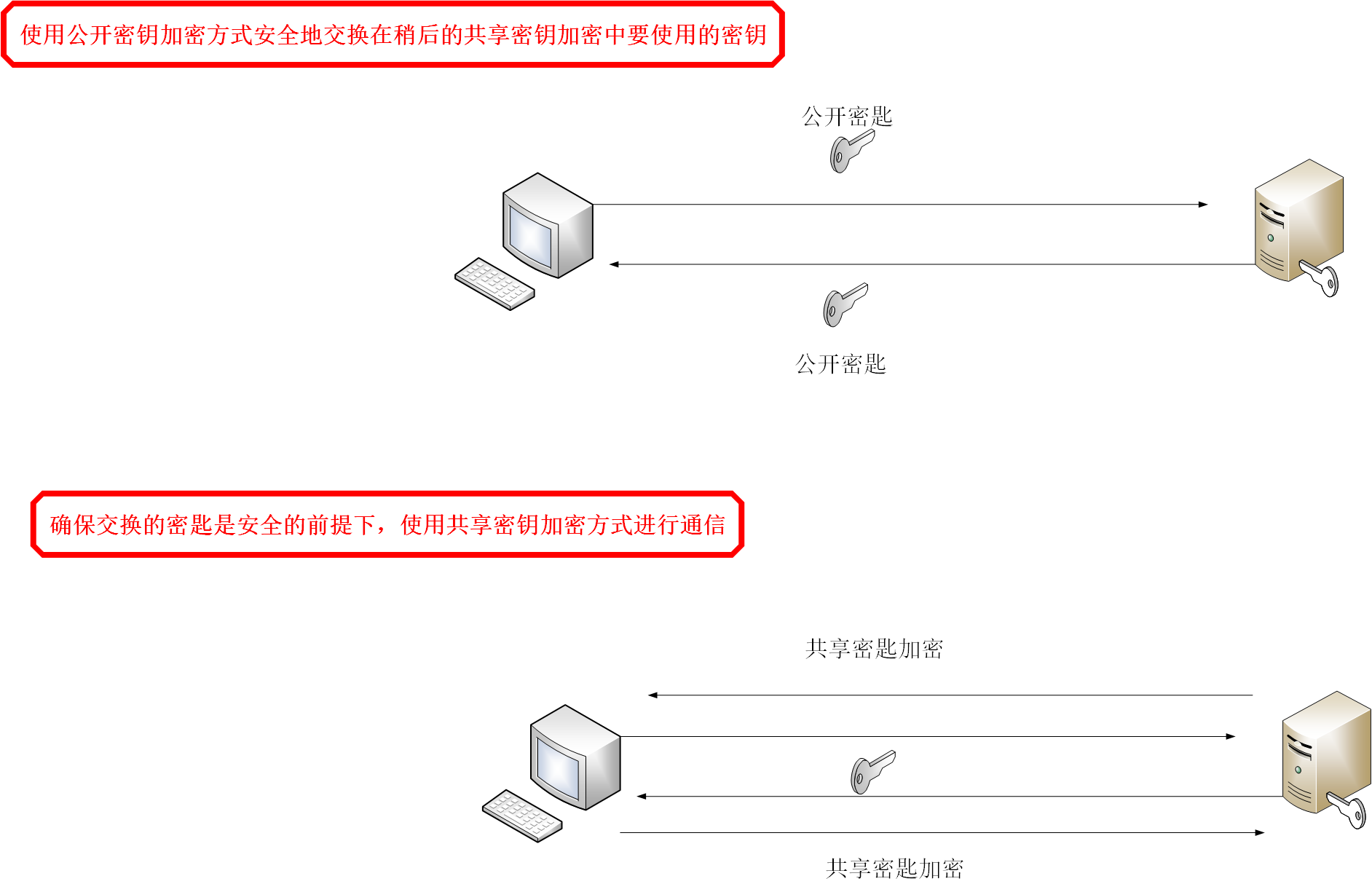
SSL采用一种叫做公开密匙加密的加密处理方式,其加密是公开的,但密匙是保密的,加密和解密过程中都需要用到密匙。 加密和解密同用一个密钥的方式称为共享密钥加密,也叫做对称密钥加密。 公开密钥加密使用一对非对称的密钥,一把叫做私有密钥,另一把叫做公开密钥,私有密钥不能让其他任何人知道,而公开密钥则可以随意发布,任何都可以获得,使用公开密钥加密方式,发送密文的一方使用对方的公开密钥进行加密处理,对方收到加密的信息后,再使用自己的私有密钥进行解密,这种方式,不需要发送用来解密的私有密钥,也不必担心密钥被攻击者窃听而盗走,其整个过程如图:  HTTPS结合上面两种加密方式采用混合加密机制,因为公开密使加密处理比共享密匙加密方式更复杂,效率较低,结合两者的优势,HTTPS在交换密匙环节使用公开密钥加密方式,之后的建立通信交换报文加段则使用共享密钥加密方式,过程如图:
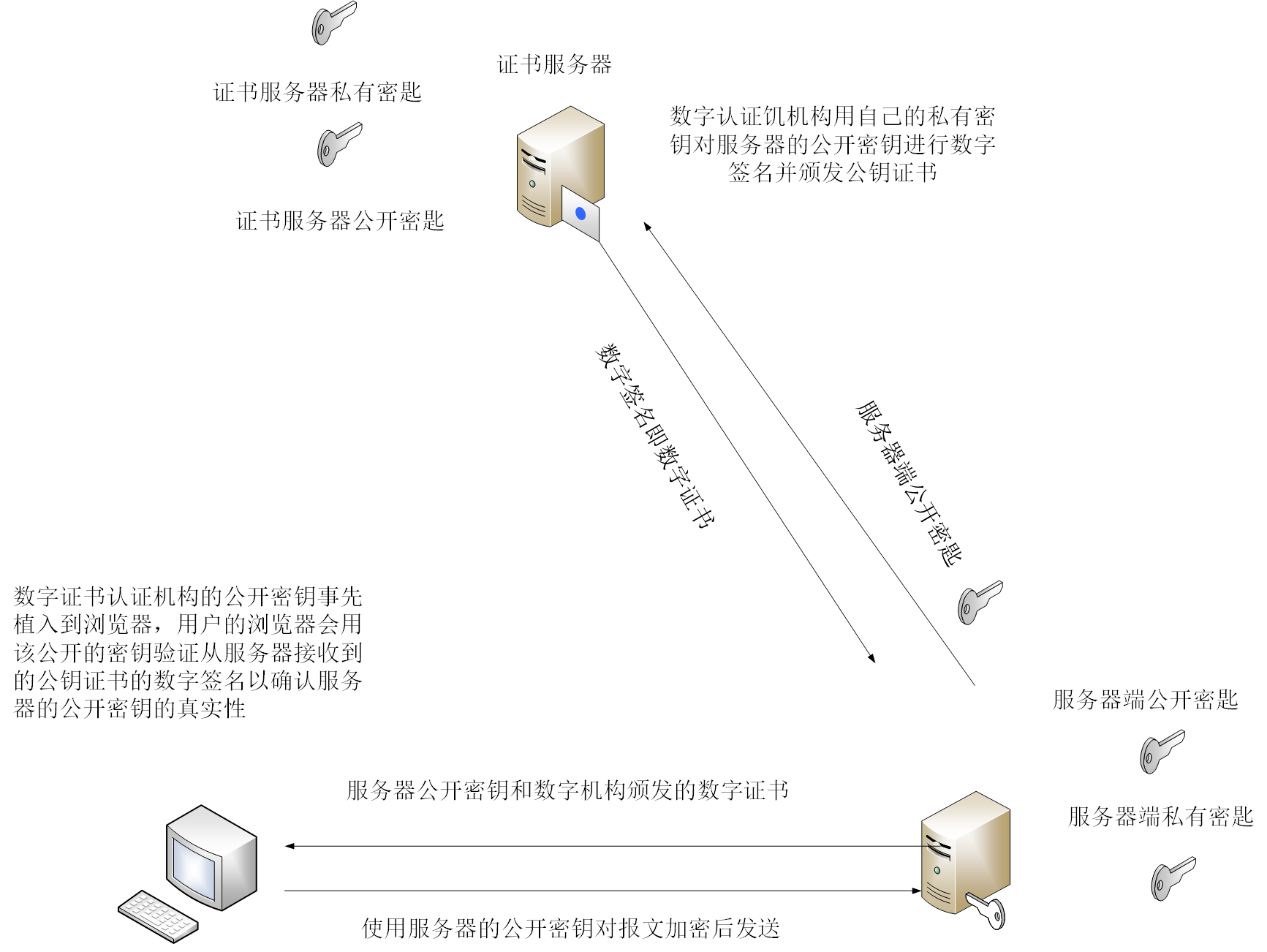
HTTPS结合上面两种加密方式采用混合加密机制,因为公开密使加密处理比共享密匙加密方式更复杂,效率较低,结合两者的优势,HTTPS在交换密匙环节使用公开密钥加密方式,之后的建立通信交换报文加段则使用共享密钥加密方式,过程如图:  为了认证你访问的服务器就是原本预想的那台服务器,这就需要客户端和服务器双方都可信赖的第三方机构——数字证书认证机构,服务器会将这份由数字认证机构颁发的公钥证书(也叫数字证书)发送给客户端,以进行公开密钥加密方式通信,接到证书的客户端可使用数字证书认证机构的公开密钥,对那张证书书上的数字签名进行验证,以但验证通过,就说明服务器的公开密钥是值得信赖以及服务器是你预想访问的那个服务,其整个过程如图:
为了认证你访问的服务器就是原本预想的那台服务器,这就需要客户端和服务器双方都可信赖的第三方机构——数字证书认证机构,服务器会将这份由数字认证机构颁发的公钥证书(也叫数字证书)发送给客户端,以进行公开密钥加密方式通信,接到证书的客户端可使用数字证书认证机构的公开密钥,对那张证书书上的数字签名进行验证,以但验证通过,就说明服务器的公开密钥是值得信赖以及服务器是你预想访问的那个服务,其整个过程如图:  HTTPS通信大致步骤如下:
HTTPS通信大致步骤如下: - 客户端通过发送Client Hello报文开始SSL通信,报文中包含客户端支持的SSL的指定版本,加密组件列表。
- 服务器可进行SSL通信时,会以Sever Hello报文作为响应,和客户端一样,在报文中包含SSL版本以及加密组件,服务器的加密组件内容是从接收到的客户端加密组件内选帅出来的。
- 之后服务器发送 Certificate报文,报文中包含公开密钥 证书。
- 最后服务器发送Server Hello Done报文通知客户端,最初阶段的SSL握手协商部分结束。
- SSL第一次握手结束之后,客户端以Client Key Exchange报文作为回应,报文中包含通信加密中使用的一种称为Pre-master secret的随机密码串,其过程用了来自服务器公开密钥进行加密。
- 接着客户单继续发送Change Cipher Spec报文,该报文会提示服务器,在此报文之后的通信会采用Pre-master secret密钥加密。
- 客户端发送Finished报文,该报文包含连接至今全部报文的整体校验值,这次握手协商是否成功,要以服务器是否能够正确加密该报文作为判定标准。
- 服务器同样发送Change Cipher Spec报文。
- 服务器同样发送Finished报文。
- 服务器和客户端的Finished报文交换完毕之后,SSL连接就算建立完成,当然,通信会受到SSL的保护,从此处开始进行应用层协议的通信,即发送HTTP请求。
- 应用层协议通信,即发送HTTP响应。
-
最后由客户端断开连接。
整个HTTPS通信大致过程如图:
HTTPS由于使用SSL独立协议,根据上面的处理过程,我们知道该协议需要大量消耗CPU及内存资源等资源,故通信较慢,网络负载较大。
确认访问用户身份的认证
HTTP协议通信过程会通过各种认证方式来确定其身份,通常涉及到的核对信息有以下几点:
- 密码:只有本人才会知道的字符串信息。
- 动态令牌:仅限本人持有的设备内显示的一次性密码。
- 数字认证:仅限本人持有的信息。
- 生物认证:指纹和虹膜等本人的生理信息。
- IC 卡等:仅限本人持有的信息。
HTTPS一般的认证方式:BASIC认证(基本认证),DIGEST认证(摘要认证),SSL客户端认证,FormBase认证(基于表单认证)。
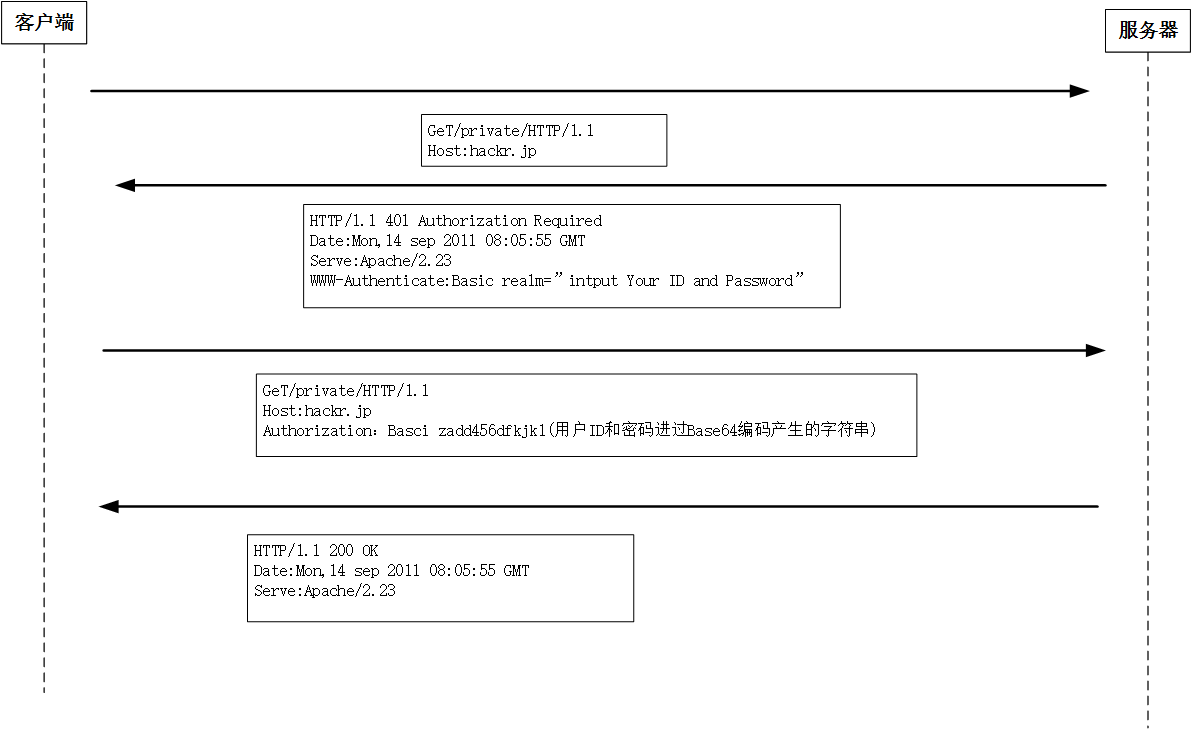
BASIC认证步骤:- 当请求的资源需要BASIC认证时,服务器会随状态码401,返回带WWW-Authenticate首部字段的响应,该字段内包含认证的方式(BASIC)及Request-URI安全域字符串(realm)。
- 接收到状态码401的客户端为了通过BASIC认证,需要将用户ID及密码发送给服务器,发送的字符串内容是由用户ID和密码构成,两者中间以冒号(:)连接后,再经过Base64编码处理,如:用户ID为guest,密码是guest,连接起来就是guest:guest,然后会经过浏览器Base64编码后,发送请求。
- 接收到包含首部字段Authorization请求的服务器,会对认证信息的正确性进行验证,验证通过,则返回一条包含Request-URI资源的响应。
整个认证过程如图:
 BASIC认证缺点:
BASIC认证缺点: - 在HTTP等非加密通信的线路上进行这种认证,容易被拦截窃听。(注:Base64编码用来加密,而是为能在通信传输信息)
- 浏览器无法实现认证注销操作。
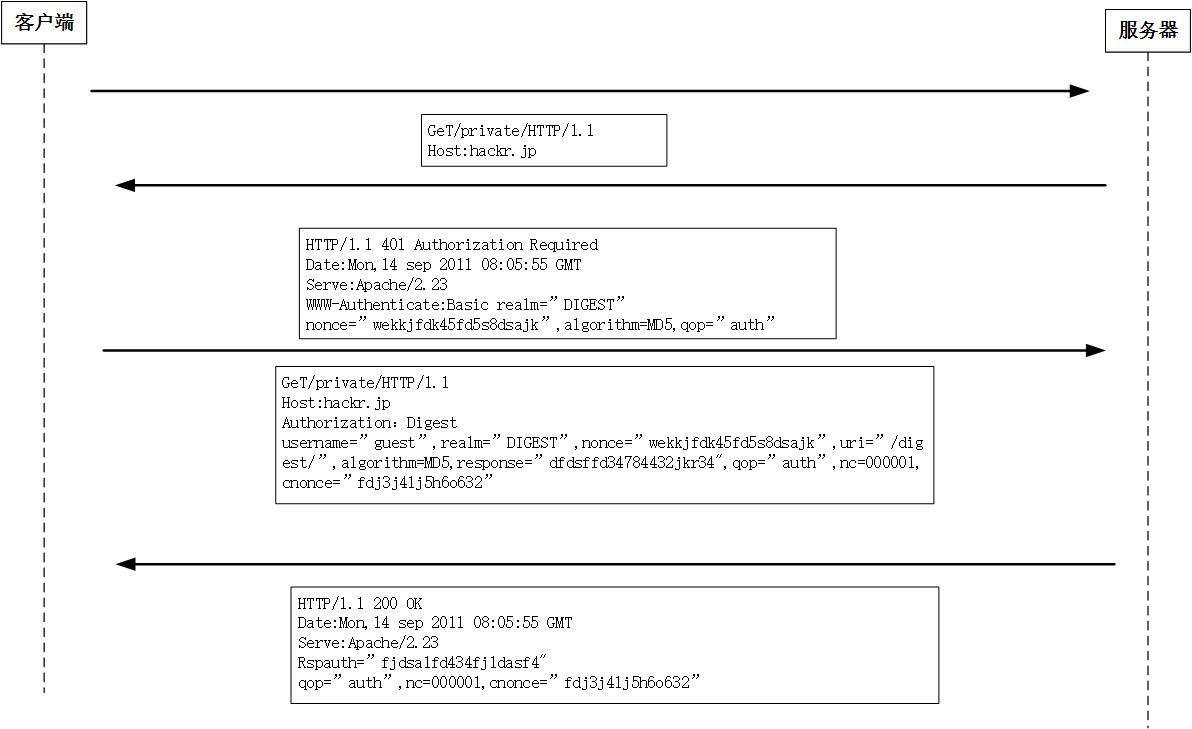
DIGEST认证步骤:
- 请求需认证的资源时,服务器会随状态码401,返回带WWW-Authenticate首部字段的响应,该字段内包含质问响应方式认证所需的临时质询码(随机数,nonce).其中首部字段WWW-Authenticate内必须包含realm和nonce这两个字段(nonce是一种每次随返回的401响应生成的任意随机字符串)。
- 接收到状态码401的客户端,提取返回响应中首部字段Authorization信息,并在自己的首部字段Authorization还必须加上usename,uri,response的字段信息(response也叫做Request-Digest,存放经过MD5运算后的密码字符串,形成响应码。)
- 接收到包含首部字段Authorization请求的服务器,会对认证信息的正确性进行验证,验证通过,则返回一条包含Request-URI资源的响应。
整个认证过程如图:
 DIGEST认证比BASCI认证安全性等级要高,能提供防止密码被窃听的保护机制,但是并不存在防止用户伪装的保护机制。 SSL客户端认证步骤:
DIGEST认证比BASCI认证安全性等级要高,能提供防止密码被窃听的保护机制,但是并不存在防止用户伪装的保护机制。 SSL客户端认证步骤: - 接收到需要认证资源的请求,服务器会发送Certificate Request报文,要求客户端提供客户端证书(需要向认证机构购买)
- 用户选择将发送的客户端证书,客户端会把客户端证书信息以Client Certificate报文方式发送给服务器。
- 服务器验证客户端证书,验证通过后方可领取证书内的客户端的公开密钥,然后开始HTTPS加密通信。
SSL客户端认证需要客户持有客户端证书才能完成认证,因此客户需要在证书上支出费用。
表单认证:- 客户端吧用户ID和密码等登陆信息放入报文的实体部分,通常是以POST方法把请求发送给服务器,这时,会使用HTTPS通信来进行HTML表单画面的显示和用户输入数据的发送。
- 服务器会发放用以识别用户的SessionID,通过验证从客户端发送过来的登陆信息进行身份认证,然后把用户的认证状态与SessionID绑定后记录在服务器端(向客户端返回响应时,会在首部字段Set-Cookie内写入SessionID)。
- 客户端接收到从服务器端发来的SessionID后,会将其作为Cookie保存在本地,下次向服务器发送请求时,浏览器会自动发送Cookie,所以SessionID也随之发送到服务器,服务器端通过此ID来验证用户。
表单认证:表单认证是最常见的认证方式,该认证方法并不是在HTTP协议中定义,它一般是由Web应用提供登陆信息界面,使其更友好和用户交互,用户在其表单界面按提示和指导填写完信息后,才提交到Web那边应用进行验证。
基于HTTP瓶颈
HTTP通信协议有下面几点瓶颈:
- 一条连接上只可发送一个请求。
- 请求只能从客户端开始,客户端不可以接收除响应外的指令。
- 请求/响应首部未经压缩就发送,首部信息越多延迟越大。
- 发送冗长的首部,每次互相发送相同的首部造成的浪费较多。
- 可任意选择数据压缩格式,非强制压缩发送。
引入Ajax技术来解决页面局部更新,减少响应中传输的数据(Ajax是一种有效利用和DOM的操作,实现局部Web页面替换加载的异步通信手段。)
引入Comet技术手段来解决实时更新问题,它通过延迟应答,模拟实现服务器端向客户端推送的功能,大致通信如下: 通常,服务器端接收到请求,在处理完毕后就会立即返回响应,但为了实现推送功能,Comet会先将响应置于挂起状态,当服务器有内容更新时,再返回该响应,因此,服务器端一有更新,就可以立即反馈给客户端。(因要保留响应,一次连接持续时间更长,故消耗更多的资源)。 SPDY技术引入可以让HTTP获得额外几点功能,如下:- 多路复用流:通过单一的TCP连接,可以无限制处理多个HTTP请求,所有请求的处理都在一条TCP连接上完成,因此TCP的处理效率提高。
- 赋予请求优先级:SPDY通过给请求逐个分配优先级顺序,可以解决在同时刻发送多个请求,带宽低而导致响应慢的问题。
- 压缩HTTP首部:压缩HTTP请求和响应的首部,能使通信产生的数据包数量和发送的字节数减少。
- 推送功能:支持服务器主动向客户端推送数据的功能,这样服务器就可以不用再等客户端发送请求才返回数据了。
- 服务器提示功能:服务器可以主动提示客户端请求所需资源的额更新情况,因此在客户端对请求资源已缓存等情况下,可以避免发送不必要的请求。
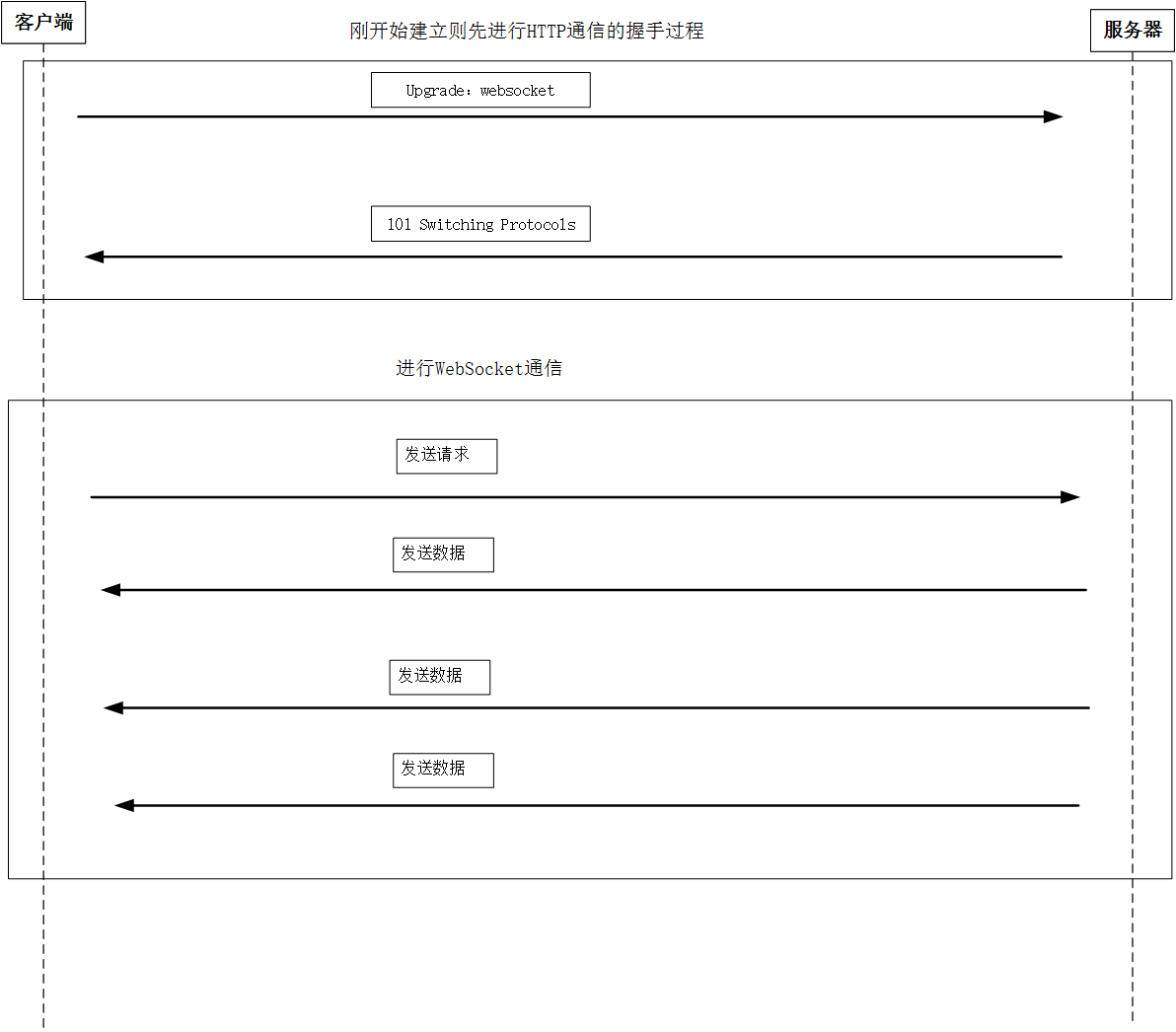
引入WebSocket协议来解决HTTP一些瓶颈,该协议有主要特点如下:
- *推送功能:支持服务器主动向客户端推送数据的功能。
- 减少通信量:只要建立起WebSocket连接,就希望一直保持连接状态,和HTTP相比,不但每次连接时的总开销减少,而且由于WebSocket的首部信息很小,通信量也减少了。
不过实现WebSocket通信是建立在HTTP基础上,因此需要用HTTP的Upgrade首部字段告知服务器通信协议的改变,以达到握手的目的,整个过程如图: